마우스 드래그 색상 변경. 마우스 드래그한 부분 색상 바꾸는 방법
- Etc
- 2019. 9. 29. 19:05
반응형
반응형
인터넷으로 기사나 각종 블로그의 글들을 볼 때 우리는 무의식적으로 글씨들을 드래그 하면서 읽습니다. 무의식적으로 좀 더 글씨를 잘보기 위해 하는 행동이죠. 이 때 대부분의 사이트는 아래 처럼 푸른색 바탕에 흰색글씨로 나타나기 마련입니다.

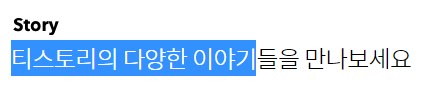
하지만 지금 보시는 제 블로그는 글씨들을 드래그 해 보시면 노란색 바탕에 검정글씨로 나타나고 있습니다.
이는 간단한 CSS 언어를 적용시켰기 때문입니다. 누구나 쉽게 따라하실 수 있으시니, 이 기능을 찾던 분들은 한 번 보시고 바로 적용해보세요!
HTML과 CSS로 직접 블로그를 입맛대로 수정할 수 있는 티스토리를 기준으로 설명드리겠습니다.
1. 일단 소스는 아래와 같습니다. CSS를 아시는 분들은 아래 소스를 붙여 넣으시면 됩니다.
::selection { color:black; background:#FFFF5A; }
2. 먼저 블로그관리 - 스킨편집 메뉴로 들어갑니다.

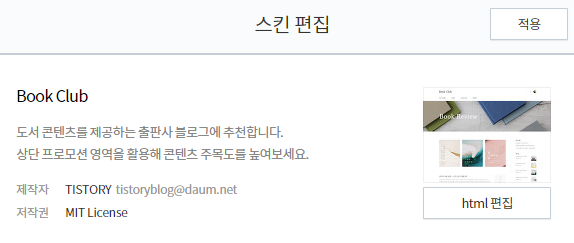
3. 오른쪽 상단에 스킨편집 - html편집으로 들어갑니다.

4. 상단에 HTML, CSS, 파일업로드 중 CSS를 선택하시고, 아래 붉은 상자와 같이 적당한 곳에 아래의 소스를 붙여넣습니다.
::selection { color:black; background:#FFFF5A; }
저는 드래그 했을때의 글자 color는 black으로 설정하였고, 드래그 했을때의 음영색(background)은 #FFFF5A 색으로 선택했습니다. 색상코드는 네이버 색상코드표에서 원하시는 색상을 선택하시면 됩니다.

5. 적용을 누르시고 확인해보시면 마우스 드래그 했을 때 드래그한 부분의 색상이 변경된 것을 확인하실 수 있습니다.
웹사이트에서 마우스 드래그 했을 때 색상을 바꾸는 간단한 CSS기능을 알아보았습니다.^^
반응형
'Etc' 카테고리의 다른 글
| 티스토리 마우스 드래그 금지, 마우스 우클릭 금지 소스 (4) | 2019.10.12 |
|---|---|
| 개인연금의 종류 : 연금저축과 연금보험(연금저축펀드,연금저축신탁,연금저축보험,일반연금보험,변액연금보험), 세액공제 (4) | 2019.10.11 |
| PMI지수(Purchasing Managers' Index)(구매자관리지수)란? 미국PMI지수 (0) | 2019.10.09 |
| 미국주식(해외주식) 투자시 유용한 사이트 5개 소개(ETF,배당,미국주식 정보, 무료실시간시세) (2) | 2019.09.30 |
| 워런버핏처럼 투자하는 11가지 방법. 워렌버핏 투자철학. (0) | 2019.09.29 |
| 나스닥100지수에 투자하는 ETF, TIGER미국나스닥100 ETF 구성종목, 배당액 (0) | 2019.09.29 |
| 코스피200지수에 투자하는 ETF, KODEX200 ETF 분기별 배당액, 구성종목 (0) | 2019.09.27 |
| [미국ETF] XLF ETF(미국 금융주 ETF) 구성종목, 분기별 배당액 (0) | 2019.09.15 |