HTML 태그 중 가장 많이 쓰이는 태그 28가지
- Etc
- 2020. 11. 29. 09:11
HTML과 CSS공부 시작
코딩공부를 시작해보려고 합니다. 코딩 중에서도 웹언어(HTML, CSS)부터 알아가려고 합니다. 어렸을 적에 인터넷이 막 보급됐을 때 나모웹에디터라는 프로그램으로 홈페이지를 간단하게 만들어보곤 했었는데, 그 때 간단간단하게 HTML과 CSS를 건드렸던 기억이 있습니다. 게임보다도 더 홈페이지 만드는 것을 좋아했지만 이 취미를 계속해나가지 못한 것이 종종 아쉬웠습니다.
이후 긴긴 시간이 지나 작년에 블로그를 시작하고 초반에 티스토리를 좀 더 재밌게 꾸며보고 싶어서 다시 웹언어를 공부해야겠다는 생각이 들었습니다. 학원 커리큘럼을 통해 단기간에 빡세게 배우고 싶었지만, 직장에 몸이 묶여있어서 쉽지 않았고, 유튜브를 통해 독학을 해야겠다 생각했습니다. 다행히 유튜브에 정말 좋은 코딩강의가 많이 올라와 있었고, 이를 잘 활용하면 기초를 세울 수 있겠다 싶었습니다. 그렇게 시작을 해서 기초적인 HTML과 CSS를 다루는 방법을 배웠지만, 이후 다시 손을 놓으니 머리에 남은 것이 거의 하나도 없습니다. 정말 제 머리의 용량은 10메가도 안되는 것 같습니다.
* 유튜브 추천 코딩 강의(최고입니다!) : 생활코딩(www.youtube.com/channel/UCvc8kv-i5fvFTJBFAk6n1SA)
코로나가 생각보다 정말 길어지면서 퇴근하면 집에 오고, 주말에도 어디 나가지를 못하다보니 컴퓨터 앞에 앉아있는 시간이 점점 늘어나고 있습니다. 일요일인 오늘도 아침부터 컴퓨터 앞에 오래 앉아있을 것 같네요. 궁시렁이 길었습니다. 그래서(?) 갑자기 다시 코딩을 배우고 싶다는 생각이 강하게 들었습니다. 이번엔 얼마나 갈 지 모르겠네요. 블로그를 시작할 때보다 들어와주시는 분들이 많이 늘어서 큰 힘을 받고 블로그에 대한 애정도 커졌습니다. 이번엔 코딩을 꼭 열심히 배워서 블로그를 좀 더 재밌게 운영해보고 싶습니다.
어제 저녁에 배운 내용부터 일단 기록해놓으려 합니다. 기록하지 않으면 저번처럼 배운 시간들이 의미가 없어지니까요!
HTML과 CSS란?
홈페이지를 만들기 위해서 또는 티스토리 블로그를 좀 더 자유롭게 수정하기 위해서 HTML과 CSS라는 언어를 공부해야합니다. HTML은 홈페이지의 뼈대이고, CSS는 색깔, 글자 크기, 배경, 그림 등으로 이를 꾸며주는 역할을 합니다. 이 중에서 HTML을 먼저 공부해야 하고, 그 다음에 CSS로 넘어가면 됩니다. HTML은 아주 기초적이고, 문법만 배워놓으면 되지만 항상 이 기초가 가장 중요합니다. 배우는 시간은 얼마 걸리지 않습니다. CSS도 각종 효과들이 무수히 많기 때문에 모든 것을 외울 수는 없고(외울 필요도 없고), 검색을 통해 각종 효과들을 적용하는 방법을 잘 찾아내는 것이 더 효과적인 공부일 것 같습니다.
HTML의 명령어 Tag
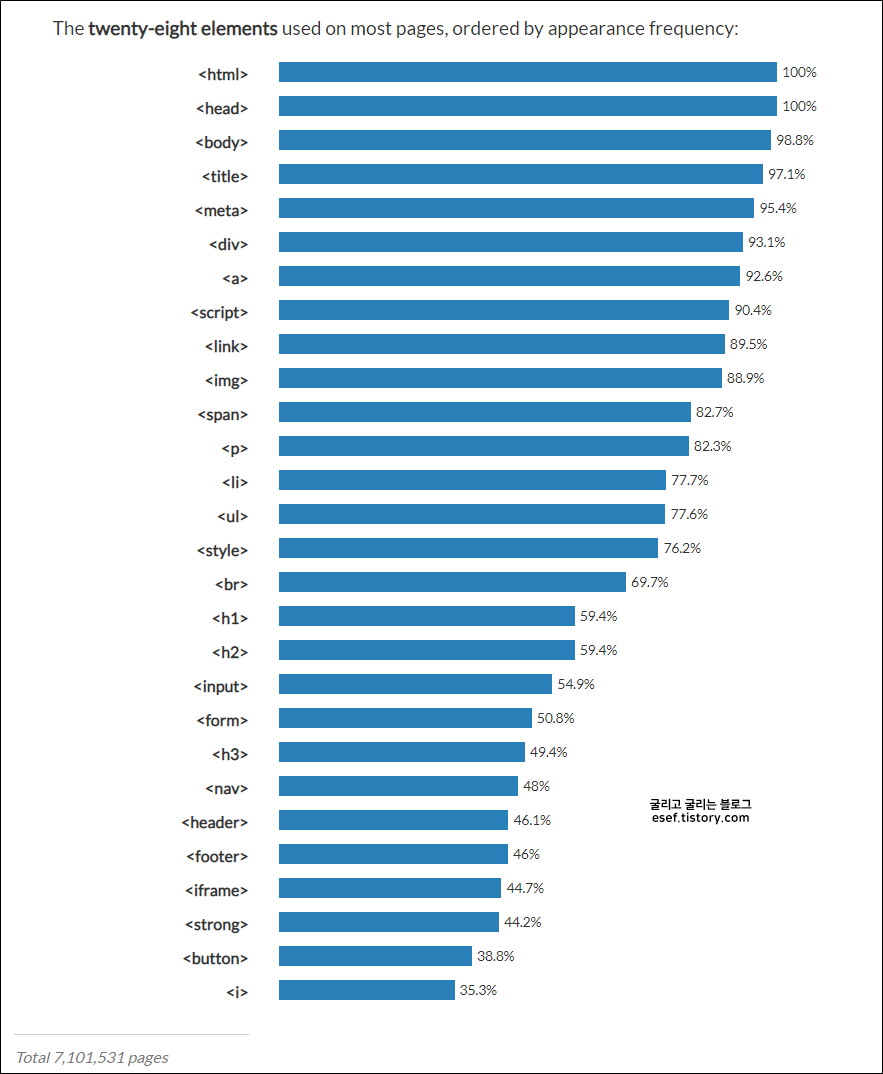
HTML은 Hypertext Markup Language의 약자로 웹 언어의 한 종류입니다. HTML은 우리가 어떤 명령어를 메모장같은 곳에 작성하여 "문서제목.html"로 저장하면 이를 웹브라우저에 약속된 방식으로 표출해주는 언어입니다. HTML의 명령어를 태그(Tag)라고 합니다. 전 세계 모든 웹페이지에서 가장 많이 쓰이는 28개의 태그는 아래와 같습니다.


<html>, <head>, <body>, <title>, <meta>, <div>, <a>, <script>, <link>, <img>, <span>, <p>, <li>, <ul>, <style>, <br>, <h1>, <h2>, <input>, <form>, <h3>, <nav>, <header>, <footer>, <iframe>, <strong>, <button>, <i>
이 28개의 태그가 HTML에서 가장 많이 쓰이는 태그라고 합니다. 가만 보면 티스토리 스킨을 편집할 때 어디선가 많이 보던 문자들입니다. 이 태그들의 역할을 잘 배워놓는다면 티스토리 스킨을 수정할 때 큰 틀을 볼 수 있지 않을까 생각해봅니다!
'Etc' 카테고리의 다른 글
| ISA계좌 수익에 건보료 부과, 그래도 ISA계좌의 장점을 더 활용해야 (14) | 2020.12.17 |
|---|---|
| HTML의 기본 구조와 링크 html, head, body, title, meta, a href (0) | 2020.11.29 |
| HTML의 h1, h2, h3, h4, h5, h6 태그(html h1 tag) (0) | 2020.11.29 |
| HTML의 li태그, ul태그, ol태그 (0) | 2020.11.29 |
| 퇴직연금(DB,DC,IRP) 적립금 규모. 은행, 보험사, 증권사 순위 (0) | 2020.11.28 |
| 워렌버핏이 된다는 것 Becoming Warren Buffett (0) | 2020.11.28 |
| 하락장에 반드시 다시 읽을 "제이슨 츠바이크의 가상뉴스" (0) | 2020.11.27 |
| 테슬라(TSLA) 드디어 S&P500지수 편입(2020년 12월 21일) (0) | 2020.11.17 |