HTML의 h1, h2, h3, h4, h5, h6 태그(html h1 tag)
- Etc
- 2020. 11. 29. 11:20
HTML태그 중 많이 사용하는 h1~h6태그를 간단하게 살펴보겠습니다. 이 중에서도 h1, h2태그를 가장 많이 사용합니다. 현재 생활코딩이라는 아주 유익한 유튜브 채널을 통해 코딩을 독학으로 배우고 있는데요, 생활코딩의 선생님이 강조하신 사항은 모든 태그를 다 외울 수 없고, 외울 필요도 없다는 것입니다.
그보다 "내가 작업하다가 떠오른 아이디어를 웹페이지에 구현하기 위해 이러이런 기능이 필요한데 어떤 태그지?" 하는 궁금증이 생겼을 때, 이를 검색해서 찾아낼 수 있는 능력을 키우는 게 훨씬 더 중요하다고 하셨습니다.
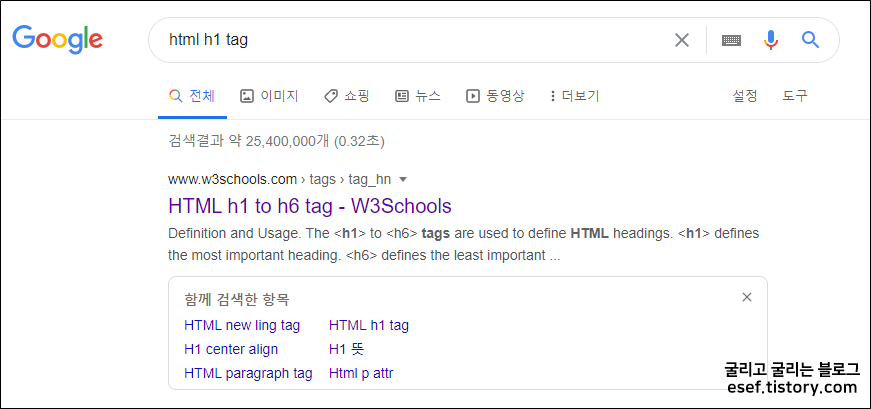
h1 태그도 이런식으로 접근해보겠습니다. 가령 구글에 html h1 tag로 검색을 해보겠습니다. 그러면 연관검색어까지 주르륵 나와 수많은 검색결과가 나올 것임을 예측할 수 있습니다.

검색결과가 약 2,540만개나 뜨는 군요. 이 중 마음에 드는 검색결과를 클릭하셔서 들어가시면 됩니다. 가장 상단에 있는 검색결과를 들어가보겠습니다. 참고로 w3schools.com 의 검색결과가 참 보기 쉽게 정리를 잘 해놓았습니다.

그러면 h1태그부터 h6태그까지 어떤 역할을 하는지 예시와 정의 등이 나와있습니다. 정의와 사용 부분을 보면 h1~h6태그는 HTML에서 제목(heading)을 나타낼 때 사용하는 태그로 정의돼있습니다. 그 중에서도 h1태그는 가장 중요한 제목, h6태그는 가장 덜 중요한 제목을 나타낼 때 사용한다고 합니다. 즉, h1에서 h6으로 내려갈 수록 제목의 크기가 점점 작아짐을 예상해볼 수 있습니다.

한 번 메모장에 직접 테스트를 해볼까요? 메모장을 열고 아래와 같은 코드를 입력 후 "제목.html"로 저장 후 브라우저를 실행하여 확인해보겠습니다.
<h1>굴리고 굴리는 블로그</h1>
<h2>굴리고 굴리는 블로그</h2>
<h3>굴리고 굴리는 블로그</h3>
<h4>굴리고 굴리는 블로그</h4>
<h5>굴리고 굴리는 블로그</h5>
<h6>굴리고 굴리는 블로그</h6>
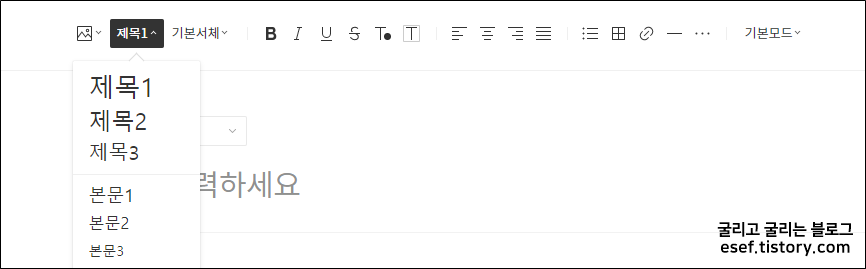
역시 생각했던대로 h1에서 h6로 가면서 점점 제목(heading)의 크기가 작아지는 것을 확인할 수 있습니다. 티스토리에서도 글을 쓸 때 가만히 살펴보면 글자크기를 아래와 같이 여섯단계로 구분해서 사용할 수 있는데 h1~h6태그로 구분된 것으로 보입니다. 스킨마다 여기에 CSS로 여러가지 효과를 주어 각각을 선택했을 때 표출되는 것이 조금씩 차이가 있을 것입니다.

HTML에서 가장 많이 사용하는 28가지 태그 중 h1~h6태그를 간단하게 살펴보았습니다. 가장 기초적이지만 거의 모든 웹사이트에서 사용하는만큼 꼭 기억해두어야겠습니다.
'Etc' 카테고리의 다른 글
| TIGER미국나스닥100 ETF(133690) 2020년 분배금 및 지급예정일 (0) | 2020.12.28 |
|---|---|
| 투자에 날개를 달아줄 수단으로써의 연금계좌 (11) | 2020.12.27 |
| ISA계좌 수익에 건보료 부과, 그래도 ISA계좌의 장점을 더 활용해야 (14) | 2020.12.17 |
| HTML의 기본 구조와 링크 html, head, body, title, meta, a href (0) | 2020.11.29 |
| HTML의 li태그, ul태그, ol태그 (0) | 2020.11.29 |
| HTML 태그 중 가장 많이 쓰이는 태그 28가지 (0) | 2020.11.29 |
| 퇴직연금(DB,DC,IRP) 적립금 규모. 은행, 보험사, 증권사 순위 (0) | 2020.11.28 |
| 워렌버핏이 된다는 것 Becoming Warren Buffett (0) | 2020.11.28 |